Any links to online stores should be assumed to be affiliates. The company or PR agency provides all or most review samples. They have no control over my content, and I provide my honest opinion.
The Redmagic 8 Pro was launched back in January, but today, they have launched the new titanium model. This comes with 16GB RAM and 512GB, just like the void model, and the only difference I am aware of is the new attractive titanium design.
I have also published an article comparing the performance of the Redmagic 8 Pro to the Redmagic 7S Pro and 7 Pro.
Redmagic 8 Pro Specification
- SoC: Snapdragon 8 Gen 2
- Display: 6.8 inches, 2480*1116, up to 120Hz, 960 Hz Touch Sampling Rate, DC dimming
- RAM: 12GB / 16GB LPDDR5X
- Storage: 256GB / 512GB UFS 4.0
- Operating System: Android 13
- Front camera: 16MP, 2nd generation under-display-camera (UDC)
- Rear cameras: 50 MP, f/1.9 primary / 8MP, f/2.2 ultrawide
- Connectivity: WiFi 7 802.11, Bluetooth 5.3, 5G
- Audio: Amart PA, dual speakers, 3 gaming mics, DTS x sound, 3.5 mm headphone jack
- Battery: 6000mAh
- Charging: 65W wired
- Build: Aviation Aluminium Middle Frame + Double-sided glass + metal box / metal box + glass / metal synthetic rear cover
- Gaming Features:
- 520Hz touchpad dual shoulder triggers
- ICE 11 Cooling System
- 20,000 RPM high-speed fan with RGB lights (for Void and Titanium versions)
- Game Space and physical toggle
- Dimensions: 164 x 76.4 x 8.9 mm (6.46 x 3.01 x 0.35 in)
- Colours: Black / Transparent / Titanium
- Weight: 228 g (8.04 oz)
Redmagic 8 Pro vs Redmagic 7S Pro Differences
A quick glance at the spec, and you might think there is not a massive difference between the two phones. There is certainly no need to upgrade from the Redmagic 7S Pro, but the 8 Pro have some nice improvements worth highlighting:
- Snapdragon 8 Gen 2 is the main selling point and a significant improvement compared to the previous generation.
- The display is physically the same size but has a fractionally better resolution and superior screen-to-body ratio),
- Storage has been upgraded to UFS 4.0. UFS 4.0 can achieve transfer speeds of up to 23.2Gbps per lane and is more power efficient.
- LPDDR5X, which is up to 33% faster and more power efficient.
- 50MP Samsung GN5 1/1.57” sensor vs the 64 MP 1/1.97″ sensor on the previous generations.
- 16MP 2nd generation under-display-camera (UDC).
- 6000mAh battery is 20% larger.
- Higher bandwidth USB Type-C 3.1.
Design & Display

As far as phones go, I am normally indifferent to the way they look, and I have no strong feelings towards the whole gamer aesthetic.
However, I think the Redmagic 8 Pro looks amazing, especially if you like the gamer aesthetic. I love the angular edges and the flat display that has one of the smallest bezels I have seen on a flat display.

The display is excellent, you have a massive screen-to-body ratio, but they have kept the display flat to avoid usability issues associated with curved displays and improve the gaming experience. This retains the under-display camera, which is something I am keen on because I rarely take selfies. With the ZTE Axon 30 and Redmagic 7, you could physically see the camera in certain scenarios, but I haven’t been able to see the UDC on this at all.
The metal frame with a glass front and rear means this feels like a premium phone, albeit a bit heavy at 228 g.
The rear of the phone definitely has a gamer aesthetic, but they have managed to make it look surprisingly classy. It is not dissimilar to what Nothing tried to achieve with the Phone (1), but I’d argue this looks better.
Like the previous Pro models, you have the 520Hz touchpad dual shoulder triggers, and there is a physical toggle to activate the dedicated game space.
Also, just like the other Pro models, this has an active fan for cooling. With this being a transparent model, the fan is also RGB.

USB Type-C 3.1
It is worth noting that the Chinese models use USB Type-C 3.2 (20Gb/s) while the global models have USB Type-C 3.1 (10Gb/s). This is still an improvement from the USB 3.0 (5Gb/s) used on the previous phones.
The inclusion of USB Type-C 3.1 means this can do DisplayPort of USB, and Redmagic is launching a range of peripherals and a monitor, which will hopefully allow you to use this phone in desktop mode for gaming.
Camera
Like all gaming phones, the camera performance is the area where this phone doesn’t excel at. You have a superior 50MP Samsung GN5 1/1.57” sensor this year. That’s the same sensor you got in the Samsung Galaxy S22 from last year, so it’s a big improvement.
The main camera can produce good photos in well-lit scenarios. It can do OK in low light scenarios, and this is where you will see a big improvement from the previous generation, but it lacks OIS and the refined software processing you have with other brands.
The 8MP ultrawide is OK if you have to use it, but you would be best avoiding it where possible. It is the same quality 8MP ultrawide sensor you will find on many midrange phones like the Realme GT Neo 3.
The under-display selfie is not amazing. You are probably not going to buy this phone if you love taking selfies, but it can produce acceptable shots for occasional use.





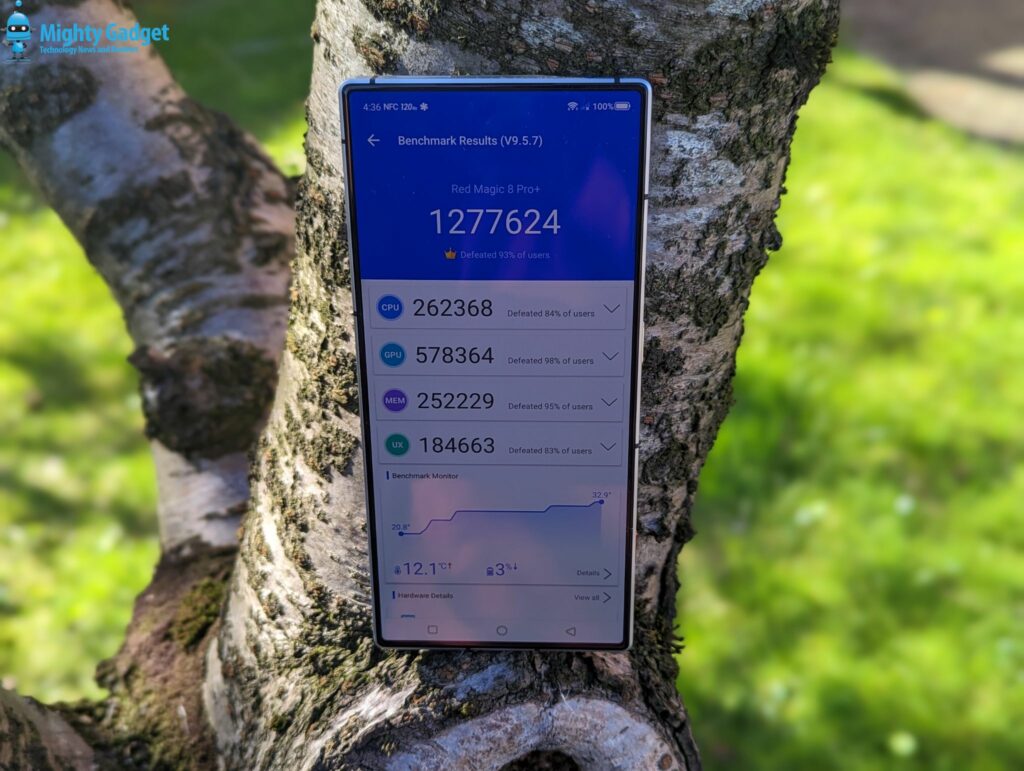
Performance, Benchmarks and Thermal Throttling

I have done a more thorough post on the benchmarks and thermal throttling of the Redmagic 8 Pro and its Snapdragon 8 Gen 2 in comparison to the older Redmagic phones.
Qualcomm has learned from their previous errors and will hopefully continue using TSMC over Samsung for the fabrication of its chips. The SD888 and Snapdragon 8 Gen 1 had issues with efficiency and thermal throttling. The Snapdragon 8+ Gen 1 may not have appeared to be that much different, but the switch to TSMC made a massive difference to both the battery and thermal throttling.
The Snapdragon 8 Gen 2 has a massive upgrade in performance compared to Snapdragon 8 Gen 1, and there is a significant reduction in heat, thermal throttling and battery usage.
Benchmarks are admittedly not accurate for real-life scenarios, but they give me some objective numbers to provide.
In the 3DMark Wildlife stress test, the phone achieves a 27% higher score than the Redmagic 7S Pro. Peak temperatures were also significantly reduced, as was the change in temperature. This will likely be aided by the improved ICE 11 cooling system, which has a double-layer VC liquid cooling plate and the 20K RPM active fan.
In the PCMark storage test, the Redmagic 7S Pro achieved a good score of 36728, but the Redmagic 8 Pro eclipsed this thanks to the UFS 4.0 and achieved 51031.
For day-to-day performance, the phone runs flawlessly, as you’d expect for any phone running a flagship chipset.
Page 2 of the Redmagic 8 Pro Review for battery, software, gaming, price and conclusion
Originally posted on mightygadget.co.uk – Follow on Twitter – Instagram – Facebook – Mighty Gadget Latest Reviews
I am James, a UK-based tech enthusiast and the Editor and Owner of Mighty Gadget, which I’ve proudly run since 2007. Passionate about all things technology, my expertise spans from computers and networking to mobile, wearables, and smart home devices.
As a fitness fanatic who loves running and cycling, I also have a keen interest in fitness-related technology, and I take every opportunity to cover this niche on my blog. My diverse interests allow me to bring a unique perspective to tech blogging, merging lifestyle, fitness, and the latest tech trends.
In my academic pursuits, I earned a BSc in Information Systems Design from UCLAN, before advancing my learning with a Master’s Degree in Computing. This advanced study also included Cisco CCNA accreditation, further demonstrating my commitment to understanding and staying ahead of the technology curve.
I’m proud to share that Vuelio has consistently ranked Mighty Gadget as one of the top technology blogs in the UK. With my dedication to technology and drive to share my insights, I aim to continue providing my readers with engaging and informative content.